目次
「これって本当にユーザーにとって心地よい?気持ち悪さはないだろうか。」
「このクリック部分はどんな体験になる?想定しているシナリオは?」
「モックで実体験をどこまで積めて、そこからどれだけ回せるかが勝負だね。」
顧客体験を大事にするプロダクト開発に関する議論に聞こえると思います。
ところがこれは、弊社プロダクトのKARTEについて…ではなく、ローンチ3周年に合わせてリリースしたインフォグラフィックについての議論でした。
インフォグラフィックで体験?モック?なぜ?
プロダクト開発のような雰囲気のインフォグラフィック制作。そのリリースまでの道のりを公開します。読み進めていただくことで、きっとなぜこんな議論になったかもわかっていただけると思います。
申し遅れましたが、プレイドのJames(@k-james)です。はじめまして。
普段はPLAIDのビジネスサイドとして、KARTEの機能開発やブランディング系の仕事をしています。職種やチームを横断した取り組みが多い弊社では、このインフォグラフィック制作も普段の業務とは別の特別プロジェクトとして進めました。ちなみに私は2年連続2回目の担当です。
※PLAIDの特異な組織については弊社が誇る生産性おじさんのエントリを参考に。
KARTEをローンチした3月の毎年の周年時にはインフォグラフィックと共にその1年を振り返ってサービスの成長を広く伝える、ということを毎年(過去2年)行なってきました。
2周年版を出したその日にはもう代表の倉橋と翌年の(2018年の)会話がスタート。学びや残したことを胸に次年度の実施は決まっていたのです。
ちなみにインフォグラフィック制作の流れは、いわゆる制作(企画設計・デザイン・コーディング等)とデータ解析(表示するデータの企画・抽出・加工整形)の2つが動きます。大まかには、
キックオフ ⇛ 大枠決め ⇛ データ解析・デザイン開始 ⇛ ラフ ⇛ データ当て込み・ストーリー調整 ⇛ リリース
のように進みます。実際にはデータ解析がうまく進まない、全体のストーリーが変わる等の影響で一気に前に戻ることは多々あります。
今回のエントリではデザイン・開発周りを中心に紹介をしていければと思います。
セットアップ
時は過ぎて2017年末。3月のリリースが近づいてきてそわそわし始めた頃。この1年を表すテーマはなんだろう?ということをぼんやり考えながらPLAIDメンバーと話したり、これまでを振り返ったりしていました。毎日アップデートを繰り返しているKARTEでは新しいことなど非常に多くあるのですが、ぱっと思い浮かぶ大きな転換となったできごとが2つあります。
サイト間で分断されていた個客体験を繋ぎ、最適な体験の設計・実施を可能にする「KARTE CX CONNECT」の提供を開始
PAL公式通販サイト「PAL CLOSET」がVRで目の前にお店として出現し、リアルタイムにサイトで買い物中のユーザーが見える「K∀RT3 GARDEN」(カルテガーデン)を発表
インターネットというバーチャルな世界でもしっかり人が「ユーザーを知る」ことができるように。
PLAIDでは「CX(顧客体験)」という言葉がよく出ます。とてもとても、重要視している概念です。良い顧客体験を生み出すためにはまずその人に向き合い理解することが大切で、そのためにはデータを「人」として感じられるようにする・顧客目線を持てるようにすることが重要だと考えています。大量に散らばるデータを1人の「人」として捉え、分断をつないでいくことがKARTEの本質的な活動内容です。
その点において、前述した2つの発表は自分たちの考えを外に発信するうえで非常に意味のあるものでした。
ところで、あまり知らない方もいるかもしれないので、改めて「KARTEとは?」についても簡単にご紹介。
KARTEとはWebサイト・アプリ上のデータをリアルタイムに解析して人軸で可視化し、個々のユーザーへ適したコミュニケーションを届けることを実現するCX(顧客体験)プラットフォームです。
年明けからプロジェクトメンバーが集まり始めます。
リードデザイナー、データサイエンスが得意なエンジニア陣、PLAID編集長、言葉を巧みに操る広報、代表(倉橋)…。今年やりたかったのは、視点が異なるメンバーでとにかく議論し尽くして叩き上げるオープンフラットな進め方。当初オブザーブ的に呼んでいたメンバーも結果がっつり入ってくれました(感謝しかない)。
骨格を作る発散8割・収束2割
キックオフでは、今年のテーマについてざっくばらんに話すことに(雑談に)費やしました。メンバーの前提情報や背景も色々なので、昨年のインフォグラフィックへの印象とか今年のあり方、やってみたいことなどを出し合う場に。

「もっと興味を惹くものにできたのではないか」
「どちらかというと中向き(既存のお客様向き)に感じた」
「そもそもあまり流れを知らなかった」
のっけから昨年版が叩かれまくり笑、伸びしろがありそうな感覚が満載でした。そして何よりも、初回のミーティングで大きかったのはこれです。
「KARTE、出しちゃえばいいんじゃないか」案
過去2年のインフォグラフィックは、KARTEの事業自体やそれに纏わる代表的なデータをデザイン・可視化して伝えることが中心でした。この案は、掛け算でKARTEの機能自体も出しちゃえばいいのでは、という話。
…とはいっても、KARTEの要素は多岐にわたります。
では何を出すか?
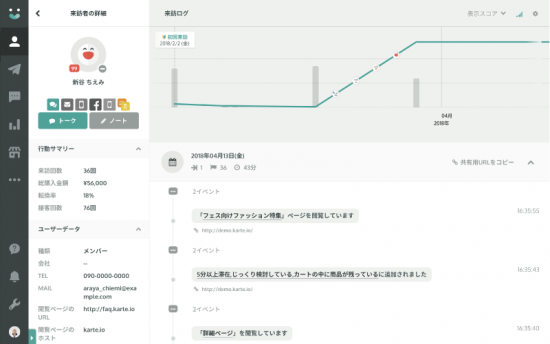
この方向に議論は一気に熱くなり発散が続いた結果、1つの着地が見えました。「ストーリー機能(旧社内呼称:ユーザー詳細)」を出してみよう、というものです。
 サイト内での一人ひとりの動きを可視化する機能「ストーリー」 ※画像はサンプルイメージ
サイト内での一人ひとりの動きを可視化する機能「ストーリー」 ※画像はサンプルイメージ
KARTEはBtoBのプロダクトなので、エンドユーザーが直接サービスに触れる機会がないという課題が常にあります。だからこそ、まだまだ進められていなかったKARTEの機能自体を対外的に露出させていくことについて、非常にチャレンジングでワクワクしたのを覚えています。後でも出てくるのでここでは「MyKARTE構想」といっておきます。
キックオフの週に全体・データ・デザインそれぞれの観点から話し込み、とにかく散らかす。その要素から初期のラフスケッチを進めていきました。
※デザインに限らずラフに起こしていったものを上げていきます。
インフォグラフィックの立ち位置
PLAID/KARTEをあまり知らない人にも全体感をわかってもらえるようなものに。
どんなサービス?どんな会社?と思ってサイトに来た方にとっての「最初の受け皿」として機能するという目的を置きました。
ターゲットは完全に外向き。去年とは180°違うところです。
ゴールデンウィーク明けの現在から振り返ると、今年のインフォグラフィックは直後に控える大きな動きの初速を作るプロジェクトの1つでした。”XD”という新メディア発表、KARTEのBI変更+機能拡張、資金調達…と、3月後半〜4月の情報公開が控えているなかでのリリース。今春の情報発信によって会社やサービスに新たに関心を持っていただける方もいるだろうという仮説から、平たく自分たちを伝えられる場所が必要だと感じていたこともあります。
コンセプト
どんな言葉と共に内容を起こすのか。
事業視点で1年を振返ると度々出てきた「横断」というキーワード。ユーザー体験で考えると、インフォグラフィックを閲覧した人にPLAIDが/KARTEが目指していること・やってきたことが伝わりワクワクしてもらいたい、という思いがありました。機能価値=「横断」、情緒価値=「ワクワク」と整理し、横断していくその動きそのものを強く伝えていくために「つなぐ」という動詞をコンセプトに当てました。
実際にこの頃出ていたインフォグラフィックの内容に関する方向性を見ても
- 統計値と定性的なN=1のユーザー行動の融合
- 業界全体の俯瞰視
- 1人のユーザーのサイト横断的な行動
と、どれも「つなぐ」という言葉がフィットするのでは?という感覚。動詞をそのままコンセプトにすることで、動きのあるダイナミックな要素を随所に散りばめさせたいという意思も込めています。
コアアイデア
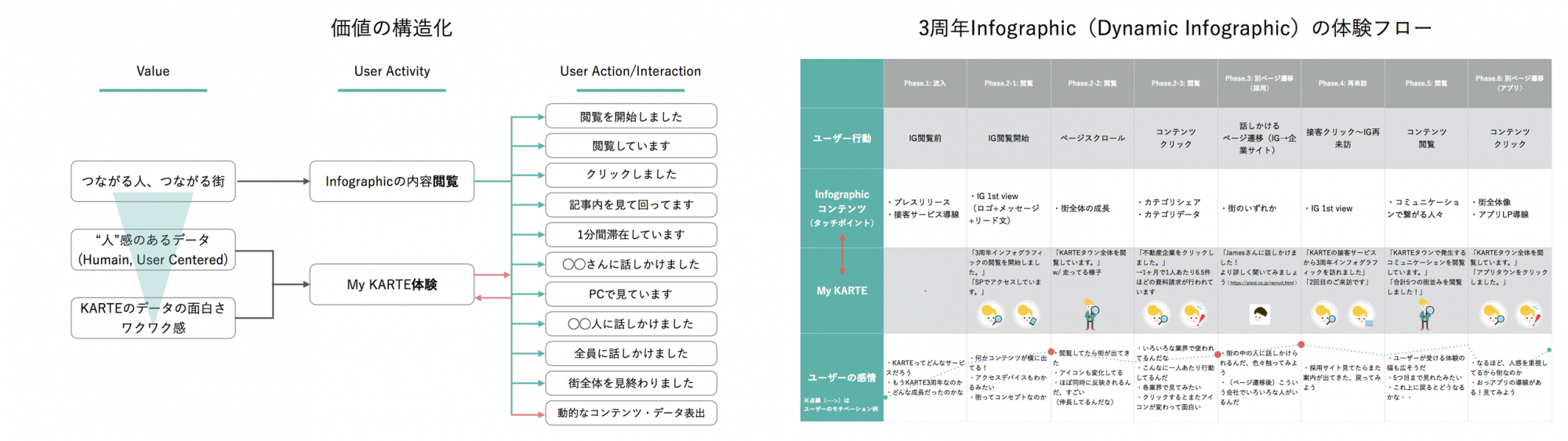
コンセプトは全体を通す1本の補助線のようなものだと捉えています。アウトプットを起こす上ではコンセプトに加えて、全体ストーリーの骨組み=コアアイデアが必要でした。
これまでの発散で浮かんできているキーワード群から連想したことが2つありました。

- KARTEのストーリー機能をインフォグラフィック本体と連動して溶け込ませる
- 自分自身がコンテンツ上に表示され、それがインフォグラフィック内にもつながる感じ
- 企業を「建物」と捉え、「人」が複数の建物を移動することで横断性を表現する
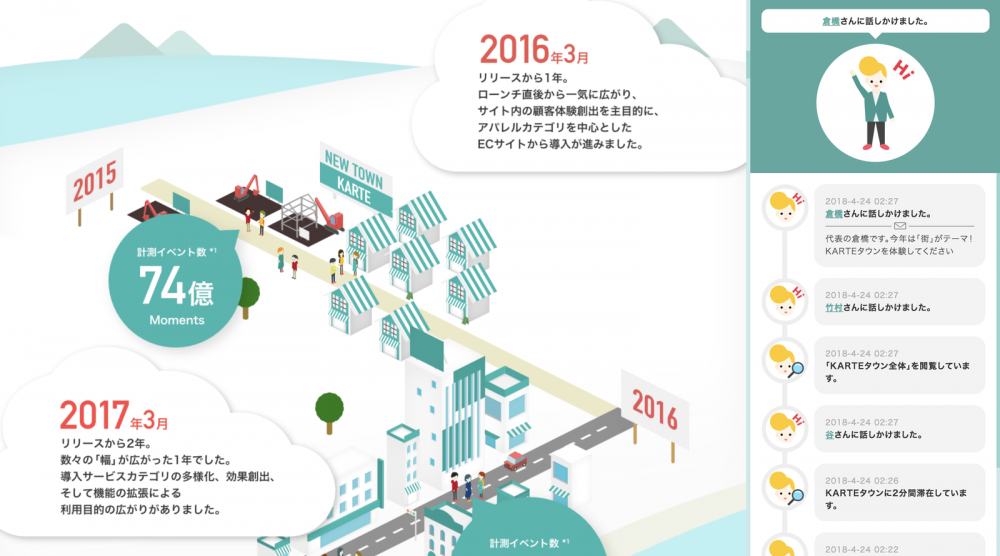
結果、「街」= KARTEタウンというテーマがすんなり腹落ちしました。
街の全体像でこれまでの軌跡を表し、街並みを見て回るようにKARTEの色々な特徴を目にする。自分自身のストーリーが一緒に表示され街の中と連動した体験が得られて、街に入り込める。「人と建物」というアイコンでPLAID、お客様(クライアント)、エンドユーザーが溶け込み共存する姿は自分たちが目指している方向に近いものがありました。
ラフデザイン
KARTEタウンをテーマに全体のタタキを起こし視覚化した状態で議論を重ねました。
インフォグラフィック本体とKARTEの機能要素は併存し得るのか?という部分、3年間の変遷、全体感・横断性を「街」に溶け込ませていく内容、データとデザインの行ったり来たりです。

プロジェクトのリードデザイナーとはたまたま同い年なんですが、なぜこれ(左)がこうなる(右)のか…というくらい、表現力に長けています。
これらを元に
- データ解析を元にしたコンテンツ制作
- デザイン構成
それぞれを進めつつ、コラボレーションツール上で可視化・議論、定期的に全体で集まって対面で会話、のサイクルを繰り返しました。
良い顧客体験って?不気味の谷に挑む
何度目かのみんなで集まるミーティング。ストーリー機能を合わせたデザインを見ながら全体の流れを話し、議論をしているときにそれは起きました。
「シンプルに気持ち悪くない?」
「ユーザー側は体験の面白さよりも「見られてる」感触がとても強くなっちゃうと思うんだけど。」
「(そう言われればたしかに…。)」
閲覧を開始するとこれまでの全体の解析値と共に街が見え始め、その隣でストーリーとして自分のこうどうデータが細かく表示されている。そういったものがベースとなっていました。
- 超定量な世界(全解析ユーザー)とそこにいる超定性な世界(自分自身)の対比
- 自分の行動や経過が跳ね返ってくる体験
意識していたことは上記の2つ。特に外向けへの意識から内容閲覧を開始した直後にインパクトを置こうとしていました。
この段階では「なんで(そこまで)知ってるの?」という問いに対して納得できるような解となる体験はありませんでした。それはユーザーのためになるのか?を考えきれていなかった結果です。ありがちな面白半分な機能ドリブンな設計になっていました。それはKARTEが目指す顧客体験とは違うものです。
皆で話し込み、ただ自分の行動が細かく綿密に表示されているだけでは意味がなくてもっと楽しい体験になってないといけない、ということを改めて念頭において考え直すことに。
元のインフォグラフィックのみに戻すか?もっとサマったデータで出す?自分ではない別ユーザーが表示されていればどうか?架空の人物ではどうか?数々の別の出し方も含め、発散が続きました。
極端にいったから方向性が見えた
それは本当に良い体験か?リソースに余裕はない環境下、その設計部分に大いに時間をかけました。(かけすぎて後が詰まりすぎたので大反省です)
デザインで心地よい体験を模索する
ユーザーが親しみやすい体験をどれだけ強く作れるか。UIも非常に大きい要因だなと考えつつモックを起こす過程で、デザイナーがすぐに画を起こしていました。早い。そして可愛い。
※ちなみに最終デザインのコアもこちら。そのまま弊社の3周年イベントでも使われました。

最初にできた4つのアイコン
実際に体験をしてみる
途中から加わり最後まで開発を引っ張ってくれたエースインターンシップエンジニアが凄まじいスピードでモックを起こしてくれました。新鮮な体験になっているか、どんな情報が表出すると良いか。1つ1つ見ていきました。

昨年のインフォグラフィックにストーリー機能を充てた状態のモック例
体験価値を何度も作り直す
ユーザーにどんな価値を伝えたくて、それを支えるコア体験はなにか。モックやデザインをベースに何度も組み替えて、ユーザーの感情の動きを想像しながらフローを練る作業です。

本エントリの冒頭に書いた唐突な会話文章、
「これって本当にユーザーにとって心地よい?気持ち悪さはないだろうか。」「このクリック部分はどんな体験になる?想定しているシナリオは?」「モックで実体験をどこまで積むことができて、そこからどれだけ回せるかが勝負だね。」
この段階でのことです。最後まで何度も議論しました。最終的には良い体験を生み出すために、大きく3つのことが決まりました。
①能動的な行動を中心に可視化する
図の右側のストーリー(※MyKARTE構想と言っていた部分です)の話です。
ユーザーが能動的に取った行動中心に表示し、受動的に得られる情報は必要最小限に抑えてバランスを取りました。例えば、閲覧中のコンテンツをユーザーのスクロールに合わせてリアルタイムに表示するようなことです。一方、受動的な情報はアクセスデバイス・閲覧回数・滞在時間などユーザー側に伝えても理解されやすい(実感のある)情報のみとしています。
②KARTEタウンの人と話せる
ユーザーが1人の街の人として見て回ることができる体験を強くするため、「話しかける」というアクションを取り入れました。今回のインフォグラフィックでは多くの人物アイコンが置かれていますが、実際にクリック/タップすると会話ができます。話しかける度に、そのイベント(結果)が自分のタイムラインに表示されます。

KARTEタウンの人に話しかけることでイベント表示がなされる。 オリジナルコメントがあるメンバーもちらほら
③「また見に行ってみようかな」をつくる
「何度も見に行きたくなる」設計についてです。
繰り返したくなる要素、動的な要素を入れ込むことでユーザーがもっと触りたくなるような体験を作ることができないか、と考えました。改めて原点に立ち返ると、今回はサービスの3周年の発表です。自分たちPLAIDやKARTEのことを多くの方に知ってもらういい機会。これまでKARTEとインフォグラフィックを「つなぐ」ことはできてきましたが、PLAIDはあまり出ていません。
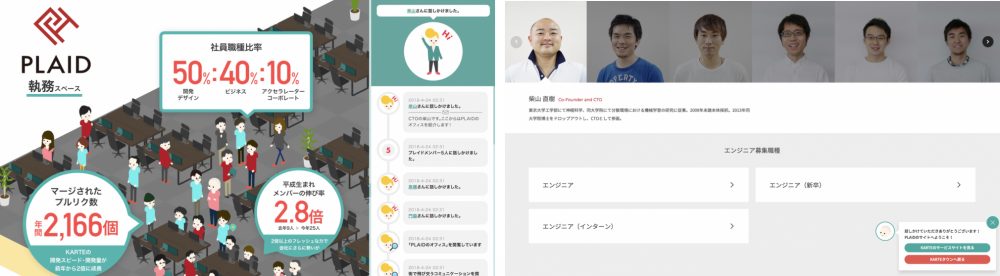
そこで、無茶ながら当時在籍していた全PLAIDメンバーをKARTEタウンに散りばめることを行いました。全員に話しかけることで発生するイベントも作り(後から考えると「◯ォーリーを探せ」のようになってますが)PLAIDメンバーとのつながりを設けました。
この部分、実は今回1番想像してなかったことでした。発端となったのはこちら。

ある時のミーティングでスッと出てきたもの。街中の人アイコンを増やすために、モチーフとしてPLAIDメンバー全員のアイコンが描かれていました。これが本当に衝撃的で、「使わない手はないよね!」と。
「これ、どこで参考にして書いたんですか?」
「え、コーポレートサイトに全員顔が掲載されているじゃないですか。」

これです。
1本、線がつながりました。
KARTEタウンと採用ページをつないでしまおうという話です。
「KARTEタウンの人(PLAIDメンバー)と話ができる!」と言ったところで、実際は「田中さんと話しました。」と出たとしても田中さんが本当に実在するかなんて閲覧ユーザーはわからないですよね。もっと言えばアイコンが本人に似せて作られているかどうかなんて勿論わからない。そこで、アイコン⇔実際の人物の紐付けができる体験も含めて設計しました。
- インフォグラフィック上でメンバーに話しかける
- イベントがMyKARTEに表示される
- メンバー名をクリックすると会社のページ上で実物のそのメンバーに出会う
- メンバーのアイコンでKARTEタウンに戻ったりサービスサイトに行けたりする導線案内の接客サービスが表示される
※上記3-4はリリース〜5/27までの2ヶ月間のみ実施。現在は停止中の機能。

左:メンバーに話しかけてMyKARTE上のテキストをクリックすると、右:実際の人物まで遷移してプロフィールが見える
このような「本当の(実在する)人感」をインフォグラフィック側にも映し出す仕掛けを取り入れました。
ページ間を行き来してPLAIDのメンバーをリアルな人として感じることができる。オリジナルな体験が記憶に残ることで、また色々なメンバーを見てみたくなる・試してみたくなる動機ができる、そのようなことを意図しました。従来の画像1枚の閲覧コンテンツではなく、しっかり体験を感じられるWebサービスに。
ここまで設計して、改めて全員でミーティングをしました。
元の「気持ち悪さ」を拭い去れる「確証」はなかったです(まだ外に出してないので)。でもプロジェクトメンバー内に「確信」は生まれました。これならいけると思えました。
街をツアーできる体験型インフォグラフィック
最終的にできあがったアウトプットがこちらです。
街の全体像から徐々に街中に入り込んでいき、建物をまわり、1人の体験にまでピントが当たっていきます。読み物としてのインフォグラフィックと共にナビゲーション的に添えられるMyKARTEが体験を盛り上げます。
やや狂気な(無駄かもしれない)こだわりにより、制作にすごい時間をかけたことで色々な方面に迷惑をかけてしまった部分もあります。それでも自分たちが大切にしている概念を「街」そして「人」というモチーフで伝えることができるように熱量を込めました。
実際には粗い部分も多いですが、極端なまでに詰めた体験がそれを凌駕し多くの方に閲覧して(使用して)いただき、心地よくKARTEの一片を感じてもらえたのではないかと思います。
▼実際のプレスリリースがこちら
情報を伝えるだけでなく「体験」できる インフォグラフィック 「データで振り返るKARTEの1年」を公開
制作後記
最後に、簡単に学びを書いてみます。
正直、スケジュール構成を読み違えてしまったので、プロジェクトメンバーに迷惑をかけた面も多々ありました。途中での衝突もありましたが、それほど強い思いで挑み合えるメンバーと進めることができたことが幸せでした。
共通のイメージを常に持ち続けることの難しさ
データ解析と制作が並行するため、内容も常に変わりつつ個々の判断で進める部分が多くありました。コラボレーションツールを使って互いの動きを可視化していても、本当に同じ方向を向いて進めることはやはり難しい。もっと互いの思考を言語化・伝達していくことが必要な部分も多そうです。ただ、今回くらい個々の考えで動く方が予想もしていない良い方向に進むこともあると実感することもできました。
どんなものでもユーザー体験
周年発表にユーザー体験、弊社の言葉でいうとCX(顧客体験)なんてあるのだろうか。今年のプロジェクトを始める前には思っていなかった感覚を得ることができました。もっと流れるような体験を意識して設計することもできたなという学びもあるので、それはまた今後のプロダクト開発に活かされることでしょう。
巻き込みが生む楽しさはすべてを癒す
本業や別のフォーカスが進行しながらのプロジェクト進行は正直楽なものではありません。多くの人を巻き込むことが必要になります。今年はPLAIDの色々な立場のメンバーが携わって進めることができ、関わった人の分だけフィードバックや意見を入れ込むことができました。
うちのメンバーの誰かをご存知の人は、「◯ォーリーを探せ」的なニュアンスを含んだインフォグラフィックのリリースをFacebookやTwitterの投稿でご覧になられた方も多いと思います。笑
その分だけPLAID/KARTEを届けることができたのはとても良いことだと感じています。
これからもKARTEはデータによる良い顧客体験の創造へのチャレンジを続けます。インフォグラフィックとは本来可視化するデータの解析が大きな1つの特徴ですが、今回は制作に寄った内容として、自分たちが大切にしている「人感」という要素、とことんこだわり貫くスタンスが現れた一例をご紹介しました。
「ユーザーに良い体験を」「人が人らしい活動を」。
言うは易い、ある種当たり前と思われがちなメッセージが立つ弊社ですが、実際にどう強く浸透させるのか、コミットメントを見せるのか、チャレンジは様々であらゆるところから生まれてきます。
これからより本格化させていくKARTEの成長の側面をまた異なる視点から紹介したいと思っています。
仲間を募集しています!
今回は短期プロジェクトの一例を紹介しました。極端なこだわりも狂気ある開発も、多様性をどんどん取り入れて成長を続ける会社です。
面白い会社だな、とか、自分の考え方とあってるな、とか思っていただけたら、プレイドの採用ページかWantedlyの募集一覧をご覧ください。もしくはこちらのボタンよりお気軽に「話を聞きに行きたい」と押してください!